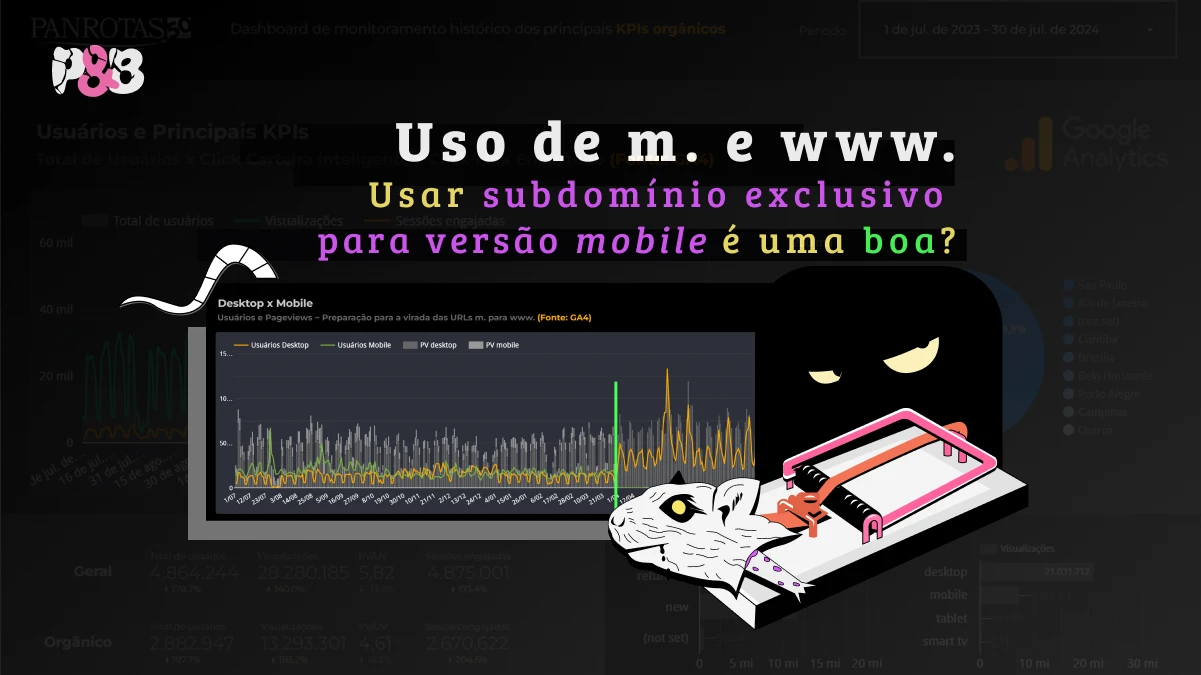
Usar subdomínio exclusivo para versão mobile é uma boa?
Na metade da década passada, sites concebiam suas estruturas para dispositivos móveis em subdomínios m.

Definitivamente não. Essa técnica, bastante utilizada há mais de uma década, foi um movimento talvez necessário na época, mas crítico do ponto de vista de SEO. Manter dois subdomínios, “www” e “m”, pode causar vários impactos negativos na aquisição orgânica.
Vou falar um pouco mais sobre as minhas percepções sobre o tema, contar um case recente que tivemos dentre vários que já passaram pelas nossas mãos, e explicar alguns detalhes super relevantes para levar em consideração.
Mas afinal, de onde surgiu a ideia do uso de uma versão exclusiva para mobile, tipo o m.?
O uso de subdomínios “m.” para versões mobile de sites surgiu no início dos anos 2000, quando a navegação na internet em dispositivos móveis começou a ganhar popularidade. Nessa época, a tecnologia web ainda não estava suficientemente avançada para suportar designs responsivos e fluidos que se adaptassem automaticamente a diferentes tamanhos de tela. Como resultado, os desenvolvedores precisaram encontrar uma solução rápida e eficaz para melhorar a experiência de navegação em dispositivos móveis.
Motivações para criar então um “m.”
- Limitações tecnológicas: os dispositivos móveis da época tinham navegadores limitados que não podiam renderizar sites complexos de desktop de maneira eficiente.
- Experiência do usuário: para proporcionar uma experiência de usuário aceitável, as empresas optaram por criar versões simplificadas e otimizadas dos sites especificamente para dispositivos móveis.
- Desempenho: sites móveis eram geralmente mais leves, com menos recursos e imagens otimizadas para velocidades de conexão mais lentas, comuns naquela época.
- Compatibilidade: era uma forma de garantir que os conteúdos fossem acessíveis em uma ampla variedade de dispositivos com capacidades diferentes.
Evolução e Problemas
Embora essa abordagem tenha sido uma solução rápida e prática no início, com o tempo, surgiram vários problemas associados ao uso de versões para desktops e mobile:
- Duplicação de conteúdo: manter duas versões do mesmo site gerou problemas significativos de duplicação de conteúdo, afetando negativamente as premissas para SEO.
- Canonização de páginas: mesmo o Google nunca deu suporte para qualquer tipo de informação nesse sentido e por um bom tempo, ajustes técnicos de SEO eram turvos. O que fazer com as canonical tags? sitemaps? robots? qual priorizar? Isso tudo levou certo tempo para um entendimento mais claro.
- Manutenção e custos: ss empresas precisavam manter e atualizar dois conjuntos separados de conteúdo e design, aumentando os custos e a complexidade. Já vimos vários produtos criados sem consistência entre ambas as versões, inclusive problemas de disponibilidade constantes, o que fere diretamente a marca de uma empresa.
- Consistência de experiência: garantir uma experiência de usuário consistente entre as versões desktop e mobile era desafiador, resultando em inconsistências e confusão para os usuários.
Além dos problemas mencionados, o uso de subdomínios “m.” pode causar uma série de problemas do ponto de vista de SEO, reforçando que essa técnica não é mais bem-vinda se você depender do tráfego orgânico oriundo de mecanismos de pesquisa.
Cito inclusive mais 50 problemas de SEO associados ao uso de subdomínios “m.”:
- Diluição de Autoridade de Domínio
- Confusão de URL
- Problemas de Indexação
- Dificuldade em Configurar Canonicals
- Links Internos Inconsistentes
- Problemas de Navegação
- Perda de Link Juice
- Conteúdo Duplicado
- Desafios com Rel=Alternate
- Configuração de Hreflang Complexa
- Métricas Separadas para Analytics
- Difícil Implementação de Rich Snippets
- Desafios com Open Graph
- Problemas com Twitter Cards
- Custo Adicional de Manutenção
- Difícil Sincronização de Conteúdo
- Problemas de Cache
- Necessidade de Redirecionamentos
- Problemas com Breadcrumbs
- Complexidade em Gestão de Sitemap
- Aumento de Páginas Orfãs
- Dificuldade de Implementação de AMP
- Experiência do Usuário Inconsistente
- Problemas com Páginas de Erro 404
- Dificuldade em Gerenciar Robots.txt
- Aumento no Tempo de Carregamento
- Problemas com CSS e JS
- Redução na Velocidade de Carregamento
- Problemas com Tags de Título
- Problemas com Meta Descrições
- Desafios com Header HTTP
- Problemas com Conteúdo Dinâmico
- Dificuldade de Integração com CDNs
- Problemas com Migração de Site
- Problemas de Segurança
- Problemas com SSL/TLS
- Dificuldade em Gerenciar Rel=Prev/Next
- Problemas com Tagging e Tracking
- Inconsistência de Dados Estruturados
- Difícil Integração com Ferramentas de SEO
- Problemas com Análise de Backlinks
- Dificuldade em Gerenciar Páginas de Categoria
- Desafios com Páginas de Produto
- Problemas com Conteúdo de Blog
- Problemas com Localização e Idioma
- Dificuldade de Implementação de A/B Testing
- Problemas com Geotargeting
- Inconsistência com Páginas de Login
- Problemas com Integração de APIs
- Aumento de Recursos para Gestão de Sites
Transição para o design responsivo
Com o avanço das tecnologias web, especialmente com a introdução de CSS3, Flexbox e Grid, o design responsivo tornou-se a solução preferida. Este método permite que um único site se adapte automaticamente a diferentes tamanhos de tela e dispositivos, proporcionando uma experiência de usuário consistente e eficiente e o MELHOR: sem precisar alterar a URL para cada versão. Esse foi o maior projeto das empresas na corrida do dinal da década passada.
As técnicas de CSS, como GRID e Flexbox, permitem que os sites sejam desenvolvidos de forma a se ajustarem automaticamente a diferentes tamanhos de tela, requisitando recursos específicos para cada media query, proporcionando uma experiência de usuário consistente e otimizada em qualquer dispositivo. Inclusive, com o passar dos anos, essas tecnologias e inclusive o Javascript começaram a idealizar e realizar atividades mais refinadas, levando inclusive em consideração a performance propriamente dita de velocidade de renderização.
AMP: uma iniciativa do Google
A iniciativa do Google de Accelerated Mobile Pages (AMP) foi lançada com o objetivo de ajudar os desenvolvedores a criarem versões leves e rápidas de seus sites para dispositivos móveis. O AMP focava em melhorar a performance e a velocidade de carregamento, o que era crucial para a experiência do usuário em dispositivos móveis, especialmente em conexões mais lentas. Essa tecnologia foi muito utilizada por causa do SEO para Publishers, onde o consumo das pautas editoriais se tornou muiito leve, uma vez que o AMP criava uma versão bem “crúa” das páginas que demandavam, menos recursos de banda, e o 3G estava reinando.
Mas, com a evolução voraz da WEB, o AMP caiu
Apesar dos benefícios iniciais, a iniciativa AMP enfrentou diversas críticas e desafios. Muitos desenvolvedores acharam a implementação complexa e limitada em termos de funcionalidades. Além disso, com a evolução das técnicas de design responsivo e a melhoria das velocidades de conexão, a necessidade de uma versão separada e otimizada para dispositivos móveis tornou-se menos relevante.
Como resultado, o Google decidiu desativar o projeto AMP em 2022. A decisão foi baseada no feedback da comunidade de desenvolvedores e na percepção de que as modernas técnicas de design responsivo já eram capazes de proporcionar a performance necessária sem a necessidade de uma versão separada do site.
Inclusive por ANOS se você fosse um publisher e não tivesse uma versão AMP você nem aparecia em espaços de TOP Storeis e Google News. Bizarro não?
Por que adaptar suas aplicações para a responsividade?
São vários os motivos pelo qual você deve adaptar suas aplicações para que tenham um efeito responsivo, consistente e performático, mas só vou destacar três grandes pilares de sustentação:
- Eficiência de desenvolvimento: manter uma única versão do site simplifica o desenvolvimento e a manutenção, reduzindo custos e aumentando a eficiência.
- Melhor experiência do usuário: uma única versão responsiva garante uma experiência de usuário consistente em todos os dispositivos, melhorando a satisfação do usuário e a percepção da marca, gerando pouqíssimas inconsistências.
- Boost para SEO: ter uma única versão do site é muito mais eficiente sob o ponto de vista de SEO. Elimina problemas de duplicação de conteúdo, facilita a gestão de links internos, torna único o compartilhamento social, menos redirecionamentos, sitemaps, etc…
Casos de Sucesso
Muitas grandes empresas que inicialmente usavam subdomínios “m.” para suas versões móveis acabaram migrando para um design responsivo. Exemplos incluem:
- YouTube
Aqui no Brasil cito:
- Globo.com: o portal de notícias Globo.com, um dos maiores do Brasil, utilizava a versão m.globo.com para acesso móvel antes de migrar para um design responsivo.
- UOL: o portal UOL, uma das maiores plataformas de conteúdo do país, também utilizava a versão m.uol.com.br para dispositivos móveis, antes de adotar um layout responsivo.
- Terra: um dos principais portais de notícias e entretenimento, tinha a versão m.terra.com.br para acesso móvel, mas posteriormente migrou para um design responsivo.
- Folha de S.Paulo: o jornal Folha de S.Paulo, um dos maiores jornais do Brasil, usava o subdomínio m.folha.uol.com.br para a versão móvel de seu site, antes de adotar a responsividade.
- G1: o portal de notícias G1, parte do Grupo Globo, também utilizava a versão m.g1.globo.com para dispositivos móveis, antes de migrar para um design responsivo.
- Americanas: uma das maiores redes de varejo do Brasil, utilizava o subdomínio m.americanas.com.br para a versão móvel do seu site antes de migrar para um design responsivo.
- Magazine Luiza: uma das principais redes de varejo do Brasil, utilizava m.magazineluiza.com.br para a versão móvel do seu site antes de migrar para um design responsivo.
- Casas Bahia: a Casas Bahia, uma das maiores redes de lojas de eletrodomésticos e móveis do Brasil, utilizava o subdomínio m.casasbahia.com.br para a versão móvel do site antes de adotar um design responsivo.
Tive o prazer de estar presente em vários projetos que utilizavam estruturas separadas para suas versões desktop e mobile. Vivenciei e gerenciei mudanças significativas nesse sentido. Acredito que, inclusive, tenha sido um membro chave da comunidade de SEO ao transformar a SERP brasileira para melhor.
Essas empresas citadas praticamente fizeram esses movimentos na década passada pois tempo é dinheiro na ewb como em qualquer plano, mas até hoje vemos empresas utilizando essas tecnologias separadas e, muitas vezes, engessadas. Elas frequentemente necessitam de suporte para realizar a transição para uma aplicação única responsiva, temendo perder tudo o que conquistaram em termos de SEO.
Essa é uma dor comum no mercado: pesar qualquer movimento pelo ponto de vista de SEO.
Em um case recente, deste ano mesmo 2024, realizamos uma migração de site estratégica com a Panrotas, nosso cliente desde 2016. Imagine: esse tema já era ponto crucial desde 2017 na nossa consultoria e demorou anos para a virada, por limitações e dúvidas das regras de negócio.
O site é um portal renomado para profissionais do turismo e sua revista tem mais de 50 anos de história, empresa tradicional e com um legado expressivo.
Uma coisa posso afirmar: foi o melhor movimento da empresa dos últimos 10 anos. Veja o gráfico do nosso dashboard no Looker. Monitoramos a audiência antes e depois da mudança, e realizamos um planejamento detalhado de redirecionamentos, além de melhorias técnicas de SEO, ajustes na formatação HTML e otimização da estrutura de dados. O resultado? Aumentamos em 25% a audiência diária média do portal.


Se você está passando por um desafio como este e quiser ajuda de ratos do desenvolvimento web e SEO, conte com a Pink and Brain.
Somos ratos quando o assunto é migração de sites, m. para www.
Essas migrações ajudaram a melhorar significativamente a performance de aquisição orgânica da empresa, impactando diretamente as campanhas de PPC, custos operacionais, infra, desenvolvimento, marketing e vários outros aspectos. A experiência do usuário e a credibilidade do produto também foram aprimoradas de forma radical, ajudando claramente áreas de venda de mídia a ganharem mais embasamento em suas propostas comerciais.
Sobre o case acima da Panrotas, coloco abaixo um bloco de citação com palavras do CTO e co-founder da empresa Ricardo Tsugawa, chamado carinhosamente pela nossa equipe de Ninja Tsugawa por ser um excelente desenvolvedor e arquiteto da informação.
Como CTO da empresa, a decisão de migrar de um subdomínio móvel para um design responsivo unificado foi uma jogada estratégica que se provou extremamente vantajosa já dias após a virada. Demoramos bastante para concretizar esse projeto pois criamos todas as nossas tecnologias doi absoluito zero, me para migrar 15 anos de publicação diária de cponte´pudos, é mais complexo do que se imagina. A mudança não só simplificou nossa estrutura de site, mas também aprimorou significativamente a experiência do usuário e a performance geral.
A Pink and Brain foi fundamental para o sucesso dessa transição. Eles nos forneceram uma gestão estratégica precisa, definição clara de prioridades e um estudo detalhado das tecnologias utilizadas, preparando todo o escopo para virada. A expertise da equipe garantiu uma migração excepcional. O gráfico acima mostra exatamente como se comprotou a audiência: aumento de 25% na média e muito mais destaques em rich snippets (posições nobres do Google). A parceria foi crucial para transformar nossa estratégia digital e alcançar resultados excepcionais. Até o termo “Madonna” fomos top 3 durante seu show no Brasil este ano, e olha que publishers como G1 e UOL dominam esse tipo de pesquisa.
CTO e co-founder da empresa Ricardo Tsugawa
Ah, e claro, a concorrência sentiu o baque. Imagine só: esse tráfego extra diário veio do mesmo volume médio de usuários que estavam em busca dos temas que a empresa se posiciona. E, como tivemos uma melhoria holística, as outras empresas não tiveram como escapar do impacto. Quem diria, não é?
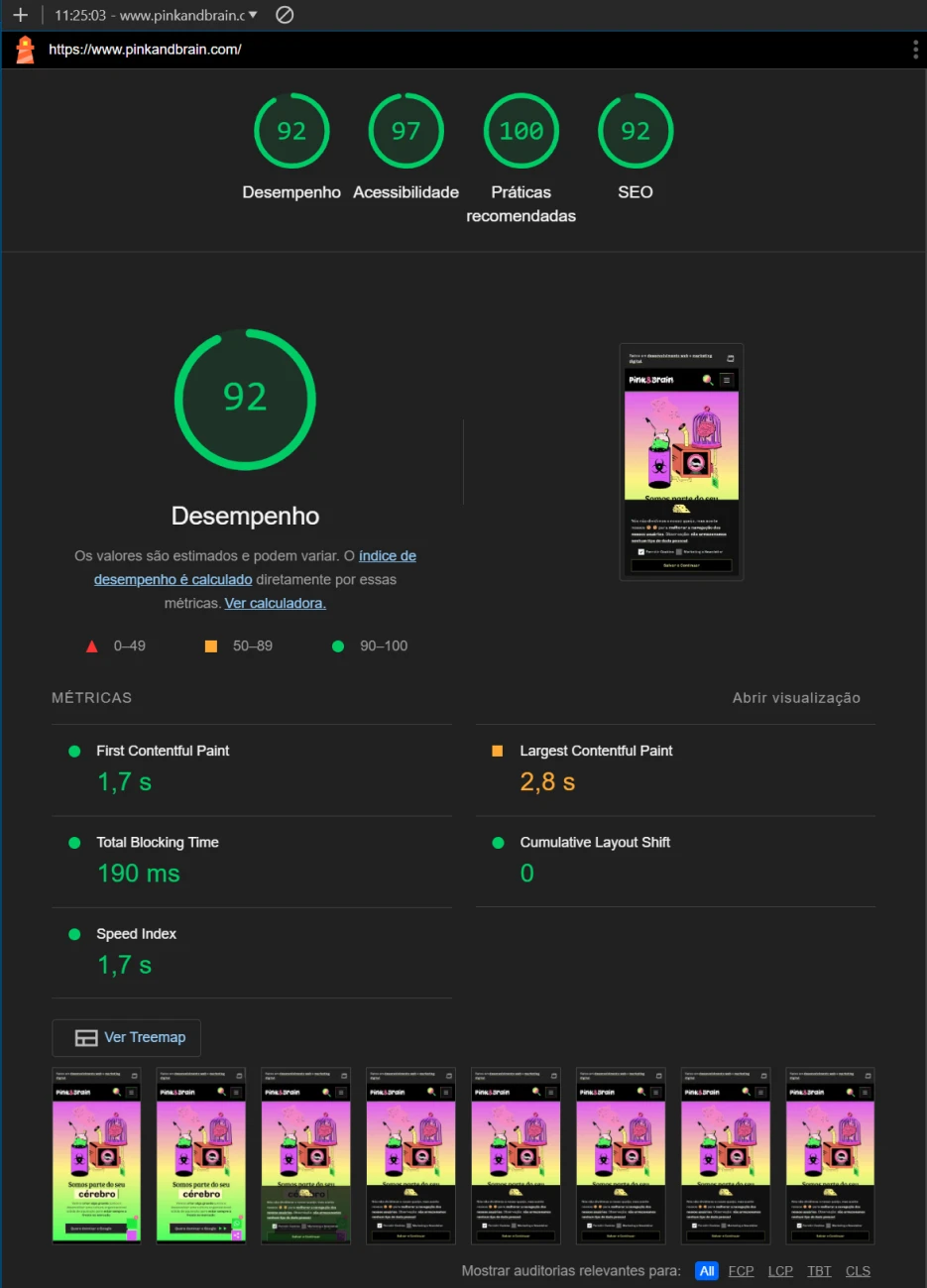
Para finalizar, não poderia deixar de citar o Google Core Web Vitals e nsua importância para SEO
O Google Core Web Vitals foi introduzido em maio de 2020 e marcou uma ampliação significativa dos fatores de classificação do Google, integrando métricas de experiência do usuário diretamente ao algoritmo de busca. A partir de junho de 2021, os Core Web Vitals passaram a ser um fator oficial de classificação, refletindo a crescente importância da experiência do usuário na determinação dos rankings de busca.
As métricas de performance auditáveis pela iniciativa do Google Core Web Vitals surgiram como uma resposta direta à crescente demanda por uma experiência de usuário mais eficiente e satisfatória na web. Com o aumento do uso de dispositivos móveis e a necessidade de páginas que carreguem rapidamente e sejam fáceis de interagir, o Google introduziu essas métricas para medir aspectos cruciais da performance das páginas.
Dentre as métricas de análise, destaco três aspectos principais:
- Largest Contentful Paint (LCP): mede o tempo que leva para o maior elemento visível na tela (geralmente uma imagem, vídeo, iframe ou bloco de texto quando a fonte carrega de forma tardia) ser completamente carregado e exibido. Um bom LCP deve ocorrer em menos de 2 segundos após o início do carregamento da página.
- First Input Delay (FID): avalia o tempo que leva para a página se tornar interativa após a primeira interação do usuário, como um clique ou toque. Um bom FID deve ser menor que 100 milissegundos.
- Cumulative Layout Shift (CLS): mede a estabilidade visual da página e quanto o layout muda inesperadamente durante o carregamento. Evite ao máximo mudanças de posiciuonamento de elementos mostradops em tela.
A importância dos Core Web Vitals não pode ser subestimada, especialmente no contexto do mobile-first indexing, que prioriza a versão móvel dos sites para indexação e classificação. Páginas que oferecem uma experiência de usuário fluida e rápida têm mais chances de se destacar nos resultados de pesquisas (SERPs). Isso porque o Google busca oferecer aos seus usuários as melhores e mais rápidas experiências possíveis, e um bom desempenho nas métricas dos Core Web Vitals é um reflexo direto disso. Sites lentos ou instáveis podem não apenas prejudicar a experiência do usuário, mas também afetar negativamente seu posicionamento nas SERPs.

A migração de uma versão exclusiva mobile para uma responsiva geral, precisa de atenção, pois você agora estará utilizando a mesma formatação HTML para chamar recursos de ambos os devices. Será necessário ajustar o todo para ter uma perforomance de renderização TOP antes mesmo de pensar em aquisição orgânica.
Se precisar dos ratos, marque um café digital
Venha tomar um ☕☕ café e descobrir como podemos te ajudar com nossa expertise em SEO técnico. Somos especialistas em SEO para portais de notícias, e-commerces, comparadores, blogs, comércios locais e mais.