HTML básico e semântico: header, nav, main, aside e footer
Ao utilizar corretamente a estrutura e os recursos do HTML5, é possível criar sites modernos, acessíveis e atraentes.

Muito se fala sobre semântica HTML, boas práticas de formatação HTML, desenvolvimento HTML front =-end enxuto para SEO, e vou explicar como começar uma estrutura básica de um site usando HTML5, a versão mais recente da linguagem de marcação padrão para a criação de páginas web.
Vamos abordar diferentes elementos e recursos do HTML5 que ajudarão a construirpáginas bem vistas pelos crawler da internet, em especial o Google, tornando o código eficiente, tanto para os robôs quanto para os usuários, em especial que sofrem com alguma deficiência visual ou auditiva.
Estrutura Básica de um Documento HTML5
Um documento HTML5 possui uma estrutura básica que consiste em várias partes. Para entender melhor, vamos detalhar cada uma delas:
Doctype
O doctype é a primeira linha de um documento HTML5 e informa ao navegador que o documento está em conformidade com a especificação HTML5.
<!DOCTYPE html>Elemento html
O elemento <html> é o elemento raiz de um documento HTML e contém todos os outros elementos.
<html>
...
</html>Elemento head
O elemento <head> contém informações sobre o documento, como o título da página, metadados e referências a arquivos CSS e JavaScript.
<head>
<meta charset="UTF-8">
<title>Pink and Brain | Especialistas em SEO e Audiência Digital</title>
<link rel="stylesheet" href="estilos.css">
</head>Elemento body
O elemento <body> contém o conteúdo visível do documento, como texto, imagens, links e outros elementos HTML.
<body>
...
</body>Organização da estrutura de um site em HTML5
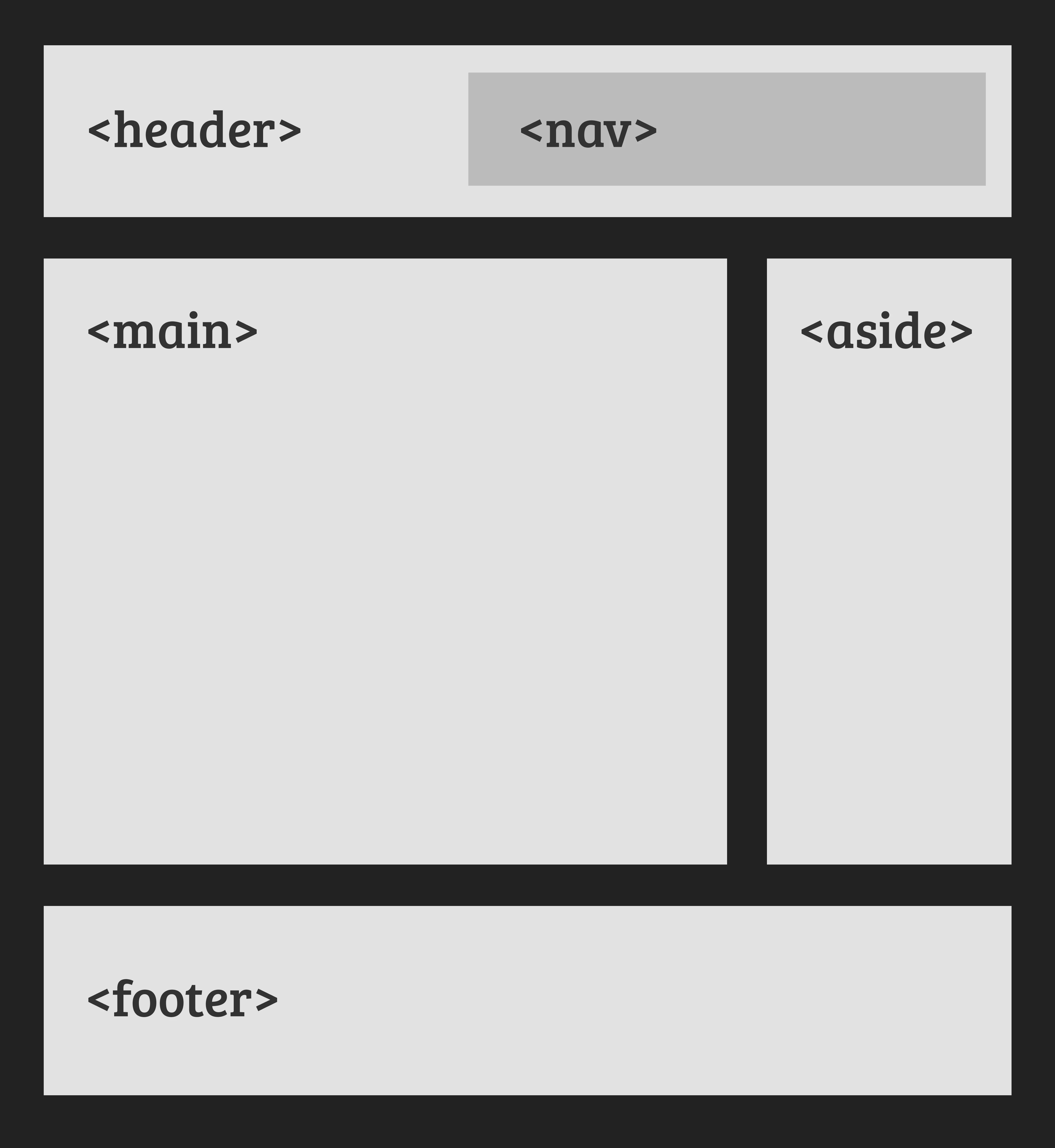
Ao criar um site em HTML5, é importante organizar o conteúdo de maneira clara e fácil de navegar. Veja uma ideia base de como estruturar seu HTML semânticamente, vindo da estrutura principal.

Entenda os seguintes elementos, podemos estruturar o site de forma eficiente:
Cabeçalho <header>
O cabeçalho é geralmente colocado no topo da página e contém informações de identificação do site, como o logotipo e o slogan. Podemos utilizar o elemento <header> para envolver o conteúdo do cabeçalho.
<header>
<h1>Meu logo</h1>
<nav>
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
</header>Barra de Navegação <nav>
A barra de navegação é usada para permitir que os usuários naveguem pelo site. Podemos criar uma barra de navegação utilizando o elemento <nav>. Dentro do <nav>, podemos usar elementos de lista, como <ul> e <li>, para criar os links de navegação.
<nav>
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>Conteúdo principal <main>
O conteúdo principal é o elemento central do site, onde a maior parte do conteúdo é exibida. Podemos envolver o conteúdo principal com o elemento <main>.
<main>
<h2>Sobre</h2>
<p>Conheça os ratos do marketing digital e do desenvolvimento web.</p>
<h2>Serviços</h2>
<ul>
<li>Serviço 1</li>
<li>Serviço 2</li>
<li>Serviço 3</li>
</ul>
<img decoding="async" src="imagem.jpg" alt="Imagem do site">
</main>Conteúdo complementar <aside>
A barra lateral é opcional e geralmente é usada para exibir informações adicionais, como links relacionados, menus de navegação secundários ou anúncios. Podemos criar uma barra lateral usando o elemento <aside>.
<aside>
<h3>Links úteis</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>Rodapé <footer>
O rodapé é colocado na parte inferior da página e geralmente contém informações adicionais, como informações de contato, links de política de privacidade ou direitos autorais. Podemos usar o elemento <footer> para envolver o conteúdo e criar o rodapé.
<footer>
<p>© 2023 Meu Site. Todos os direitos reservados.</p>
</footer>Dicas para uma boa estrutura de um site em HTML5
- Use uma estrutura semântica: isso melhora a acessibilidade e o SEO do site.
- Mantenha o código HTML limpo e bem organizado: facilita a manutenção e a leitura do código.
- Utilize CSS para estilizar o site: torna o site mais atraente visualmente.
- Teste o site em diferentes navegadores e dispositivos: garantir a compatibilidade é crucial.
- Considere a usabilidade e a experiência do usuário: projetar uma navegação e layout intuitivos é fundamental.
Exemplo completinho
Aqui está um exemplo básico de estrutura de um site:
<!DOCTYPE html>
<html>
<head>
<title>Pink and Brain | Especialistas em SEO e Audiência Digital</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<header>
<h1>Meu Site</h1>
<p>Bem-vindo ao Meu Site incrível!</p>
</header>
<nav>
<ul>
<li><a href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
<main>
<h2>Sobre</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempor lacus sit amet ipsum lobortis, eu cursus sapien facilisis. Vivamus malesuada arcu lacus, sed efficitur nulla aliquam in.</p>
<h2>Serviços</h2>
<ul>
<li>Serviço 1</li>
<li>Serviço 2</li>
<li>Serviço 3</li>
</ul>
<img src="imagem.jpg" alt="Imagem do site">
</main>
<aside>
<h3>Links úteis</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>
<footer>
<p>© 2024 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>
</html>Ao utilizar corretamente a estrutura e os recursos do HTML5, é possível criar sites modernos, acessíveis e atraentes. Lembre-se de adaptar a estrutura às necessidades do seu projeto e explorar outros recursos avançados disponíveis no HTML5 para aprimorar ainda mais a experiência do usuário.
Essas são apenas algumas tags semânticas do HTML, existem outras centenas para você se aprofundar.