Efeito Drop Caps em CSS: primeira letra gigante em parágrafos
Técina amplamente usados em mídia impressa serve para diferenciar layouts de parágrafos.

Índice
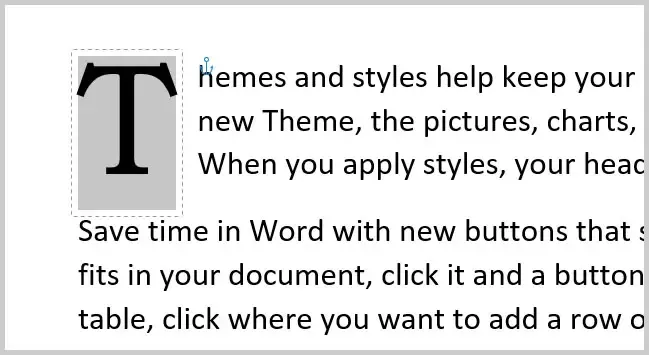
Drop caps são elementos de design amplamente usados em mídia impressa para destacar a primeira letra de um parágrafo ou seção, tornando o texto mais atraente visualmente. Não é comum vermos nos artigos e conteúdos pela web, mas quem usa de forma minimalista, se diferencia gerando valor à composição do layout.



Com CSS, podemos replicar esse efeito de maneira simples e eficiente utilizando o pseudo-elemento ::first-letter e a propriedade experimental initial-letter.
article p:first-child::first-letter {
color: hotpink;
padding: 0 0.3rem;
margin: 0 0.3rem 0 0;
border: 2px solid;
border-radius: 8px;
font-family: "IBM Plex Mono", monospace;
}Com isso, a primeira letra ganha destaque, sendo estilizada de forma independente do restante do texto.
Como customizar o tamanho da primeira letra pegando várias linhas por CSS?
Se você deseja criar um drop cap maior, precisa ajustar o tamanho da fonte e o espaçamento. No entanto, apenas aumentar o font-size pode causar problemas de alinhamento. Aqui está uma abordagem usando float:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
drop__caps_p:first-child::first-letter {
color: black;
padding: 0 0.3rem;
margin: 0 0.3rem 0 0;
border: 2px solid;
border-radius: 8px;
font-size: 5rem;
float: left;
line-height: 1;
}Essa solução garante que a letra fique alinhada corretamente com o parágrafo.
Efeito Drop Caps: Como colocar a primeira letra maiúscula no WordPress?
É bem fácil.
- Primeiro clique no parágrafo que você deseja aplicar o efeito
- Clique nas 3 bolinhas ao lado de “Tipografia” no bloc de edição no menu a direita do painel;
- Selecione drop caps em inglês ou letra capitular em português
- Ative o efeito no “toogle”
Voalá! está pronto e fica muito bacana.

Usando initial-letter
Uma alternativa mais moderna é a propriedade initial-letter, que ajusta automaticamente o tamanho da letra e o número de linhas que ela ocupa, simplificando o processo:
drop__caps_p_2:first-child::first-letter {
color: hotpink;
padding-right: 8px;
-webkit-initial-letter: 3;
initial-letter: 3;
}Compatibilidade com navegadores / browsers
O suporte para ::first-letter é universal entre os navegadores modernos.A propriedade initial-letter ainda está em fase experimental, sendo suportada apenas em navegadores específicos. Se optar por usá-la, recomendamos envolvê-la em um bloco @supports para evitar problemas em navegadores que não a suportam.
@supports (initial-letter: 3) {
article p:first-child::first-letter {
initial-letter: 3;
}
}Quando usar Drop Caps?
Drop caps são ideais para:
- Livros ou publicações digitais.
- Postagens de blog com foco em design e narrativa.
- Elementos visuais em páginas de destaque ou introduções de capítulos.
- Diferenciar seu portal de notícias frente ao “padrão” web que acaba não utilizando.
Com essas técnicas, você pode incorporar o charme clássico dos drop caps ao seu design moderno de maneira elegante e funcional!
Gostou da dica? Aqui na Pink and Brain criamos aplicações modernas, diferenciadas, consistentes e focadas em SEO. Venha tomar um café digital e conversar sobvre negócios.