3 dicas super valiosas para tornar o seu site mais rápido
A otimização da performance deve ser prioridade em qualquer projeto de SEO técnico. Se você está buscando orientações mais específicas sobre como melhorar a performance do seu site e alcançar melhores resultados no Google, nossa equipe está pronta para ajudar!

Índice
A performance de um site refere-se a todos os fatores que influenciam a velocidade de carregamento, como o tempo necessário para baixar arquivos e renderizar elementos visuais. Ela é crucial não apenas para a experiência do usuário, mas também para a classificação nos mecanismos de pesquisas, como o Google.
Melhorar a performance de um site, no entanto, nem sempre é uma tarefa simples, pois envolve tanto conhecimento técnico de desenvolvimento quanto de SEO.
Martin Splitt, da equipe de desenvolvedores do Google, compartilhou algumas sugestões práticas que podem ajudar a melhorar o desempenho de um site. Vamos explorar três dessas dicas.
Otimização de JavaScript
O JavaScript é frequentemente citado como uma das principais causas de lentidão em sites. Muitas vezes, ele é mal estruturado, resultando em arquivos grandes e difíceis de processar, o que afeta negativamente o tempo de carregamento.
Uma solução recomendada por Martin é a utilização de code splitting, que carrega apenas os trechos de código necessários para cada parte da página. Outra dica é usar content hash para facilitar o cache dos arquivos, o que reduz a necessidade de reprocessar o conteúdo sempre que a página é acessada.
Essas estratégias podem exigir a ajuda de desenvolvedores, mas o impacto na performance vale o esforço, melhorando o tempo de resposta do site e as métricas de avaliação do Google.
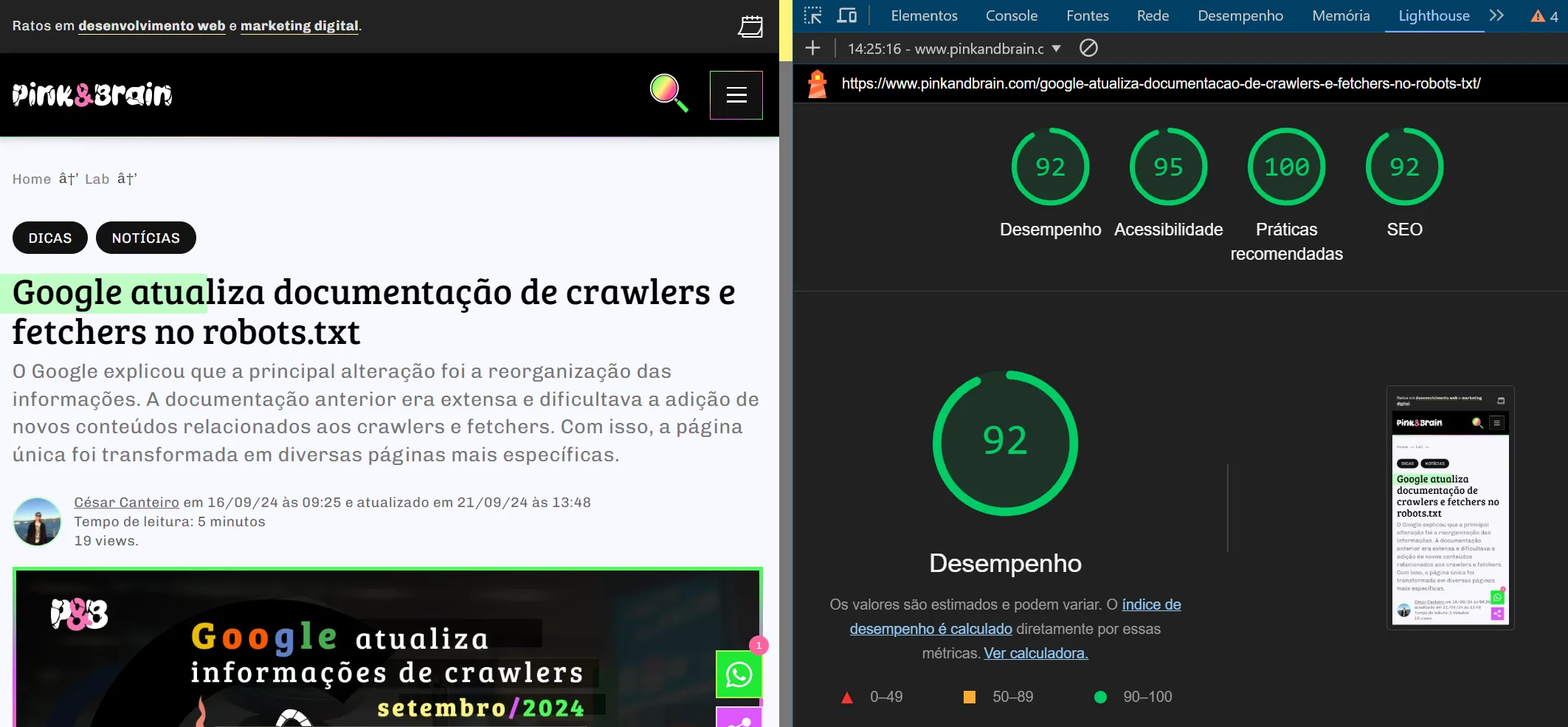
Aqui no site da Pink and Brain usamos apenas o necessário de JavaScript, e por esse motivo, temos notas acima de 90 de performance:

Redirecionamentos: evite os desnecessários
Redirecionamentos podem introduzir atrasos no carregamento das páginas, já que o navegador precisa seguir uma sequência de URLs antes de entregar o conteúdo final ao usuário. Isso pode prejudicar a impressão de velocidade do site.
Martin sugere que os redirecionamentos sejam utilizados apenas em casos estritamente necessários, como mudanças de URL após uma migração ou alterações na estrutura do site. Ferramentas como o Google Search Console podem ajudar a identificar e corrigir redirecionamentos desnecessários, evitando cadeias longas ou loops que comprometem o desempenho.
Otimização de imagens
Imagens de alta resolução são um dos principais vilões no carregamento lento de páginas. Para contornar esse problema, existem algumas práticas simples, recomendadas por Martin, que podem melhorar drasticamente o tempo de carregamento.
Essas práticas incluem:
- Escolher o formato ideal para cada imagem (por exemplo, JPEG, AVIF ou WebP para fotos inclusive com transparência);
- Compatação e GZIP;
- SVG para vectores e ícones;
- Garantir que as imagens sejam responsivas, ou seja, que se ajustem automaticamente ao tamanho da tela do usuário.
- Utilizar o lazy loading, que carrega imagens conforme o usuário rola a página, evitando o carregamento desnecessário de todos os elementos de uma vez.
Por que a velocidade do site é importante para SEO?
Embora a performance de um site não seja o único fator de ranqueamento, ela afeta diretamente a experiência do usuário, e o Google prefere exibir sites que ofereçam uma navegação mais fluida. Sites lentos tendem a ter maior taxa de rejeição, o que impacta negativamente nos resultados orgânicos.
Como destacado por Martin Splitt, a performance do site não é um fator absoluto, mas faz parte de um conjunto de critérios que influenciam o ranqueamento. Assim, não adianta focar exclusivamente na performance sem considerar a relevância do conteúdo, que ainda é o principal fator.
O que são Core Web Vitals?
Os Core Web Vitals são essenciais para melhorar a performance do site, complementando as dicas compartilhadas por Martin Splitt sobre otimização de JavaScript, redirecionamentos e imagens. Eles avaliam aspectos cruciais da experiência do usuário, como o Largest Contentful Paint (LCP), que mede o tempo de carregamento, o First Input Delay (FID), que monitora a interatividade, e o Cumulative Layout Shift (CLS), que verifica a estabilidade visual.
Essas métricas reforçam a importância de otimizar cada elemento da página para garantir não só uma boa experiência ao usuário, mas também melhorar o ranqueamento nos motores de busca, como o Google.
A otimização da performance deve ser prioridade em qualquer projeto de SEO técnico. Se você está buscando orientações mais específicas sobre como melhorar a performance do seu site e alcançar melhores resultados no Google, nossa equipe está pronta para ajudar!
Somos ratos quando o assunto é criar sites velozes e performáticos.