Core Web Vitals: guia para favoritar no seu navegador
Acesse nosso guia essencial para otimizar sites nas métricas do Google Core Web Vitals e para SEO.

Índice
Nos últimos anos, o Google tem se concentrado cada vez mais na experiência do usuário como um dos pilares centrais para o ranqueamento de sites. Enquanto antigamente os fatores de classificação eram predominantemente semânticos, agora, a performance e a usabilidade ganharam destaque. Dentro deste contexto, as métricas de Core Web Vitals emergiram como essenciais para qualquer site que queira se destacar nos resultados de pesquisa.
Lançadas em maio de 2020, o Core Web Vitals foi criado para fornecer uma orientação unificada sobre os principais indicadores de qualidade de uma página da web. Esses indicadores não só influenciam diretamente o ranqueamento nos mecanismos de pesquisa, mas também impactam significativamente a experiência do usuário, que é um fator crucial para o sucesso de qualquer site.
Se você precisa de ajuda para otimizar o seu site, entre em contato com a Pink and Brain. Somos ratos quando o assunto é otimizar sites através das métricas de Core Web Vitals.
Neste guia, iremos explorar detalhadamente o que são as métricas Core Web Vitals, como medi-las, quais ferramentas utilizar, e as melhores práticas para otimizar seu site de acordo com essas métricas.
O que é Core Web Vitals?
Core Web Vitals são um conjunto de métricas padronizadas pelo Google que medem aspectos essenciais da experiência do usuário em uma página web. Essas métricas avaliam três elementos principais: velocidade de carregamento, interatividade e estabilidade visual. Juntas, elas oferecem uma visão abrangente de como os usuários percebem a performance de um site.
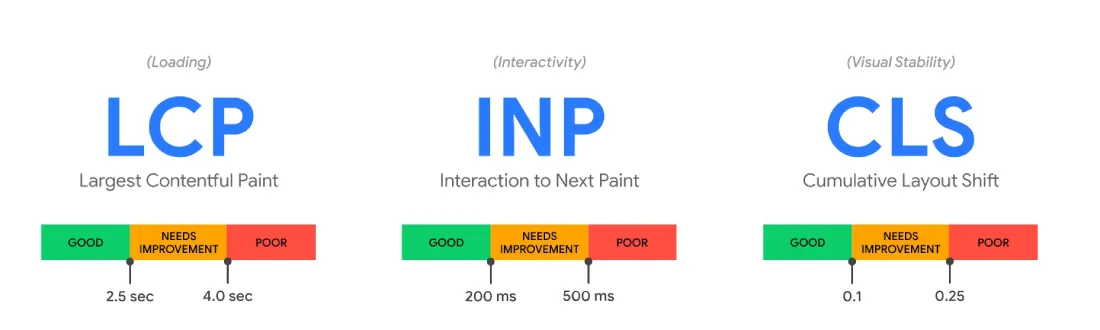
As Core Web Vitals são compostas por três métricas principais:
- Largest Contentful Paint (LCP): Mede o tempo que leva para o maior elemento de conteúdo visível na página carregar.
- Interaction to Next Paint (INP): Avalia a rapidez com que a página responde a uma interação do usuário.
- Cumulative Layout Shift (CLS): Verifica a estabilidade visual da página, avaliando se há mudanças inesperadas no layout.

Essas métricas foram escolhidas pelo Google porque afetam diretamente a experiência do usuário, influenciando tanto a percepção de velocidade quanto a facilidade de uso e a estabilidade da página.
A métrica First Input Delay (FID), foi uma das principais métricas de experiência do usuário introduzidas pelo Google. Ela media o tempo que leva para uma página se tornar interativa após a primeira interação do usuário, como um clique em um botão ou um toque em um link.
No entanto, a FID (First Input Delay) não faz mais parte das métricas Core Web Vitals desde o início de 2024. O Google decidiu substituí-la pela métrica Interaction to Next Paint (INP), que fornece uma visão mais abrangente da interatividade da página e melhora a precisão na medição da resposta da página às interações do usuário.
A importância das métricas de Core Web Vitals para o SEO
Desde que o Google integrou as Core Web Vitals como parte dos sinais de experiência da página (Page Experience Signals), essas métricas se tornaram essenciais para qualquer estratégia de SEO. A experiência do usuário passou a ser um fator determinante no ranqueamento das páginas, especialmente após as atualizações de agosto de 2021 e março de 2022, que introduziram esses critérios para dispositivos móveis e desktops, respectivamente.
Então, por que é tão importante?
- Melhoria no ranqueamento: Sites que oferecem uma melhor experiência do usuário têm mais chances de se destacar nos resultados de busca. Isso é especialmente relevante quando várias páginas têm conteúdo similar em termos de relevância.
- Redução da taxa de rejeição: Páginas com tempos de carregamento longos ou layouts instáveis tendem a afastar os visitantes. Ao otimizar as Core Web Vitals, você pode reduzir significativamente a taxa de rejeição.
- Aumento nas taxas de conversão: Uma página que carrega rápido e oferece uma experiência suave é mais propensa a converter visitantes em clientes.
Explorando as principais métricas de Core Web Vitals
Largest Contentful Paint (LCP) – Carregamento do maior conteúdo visível
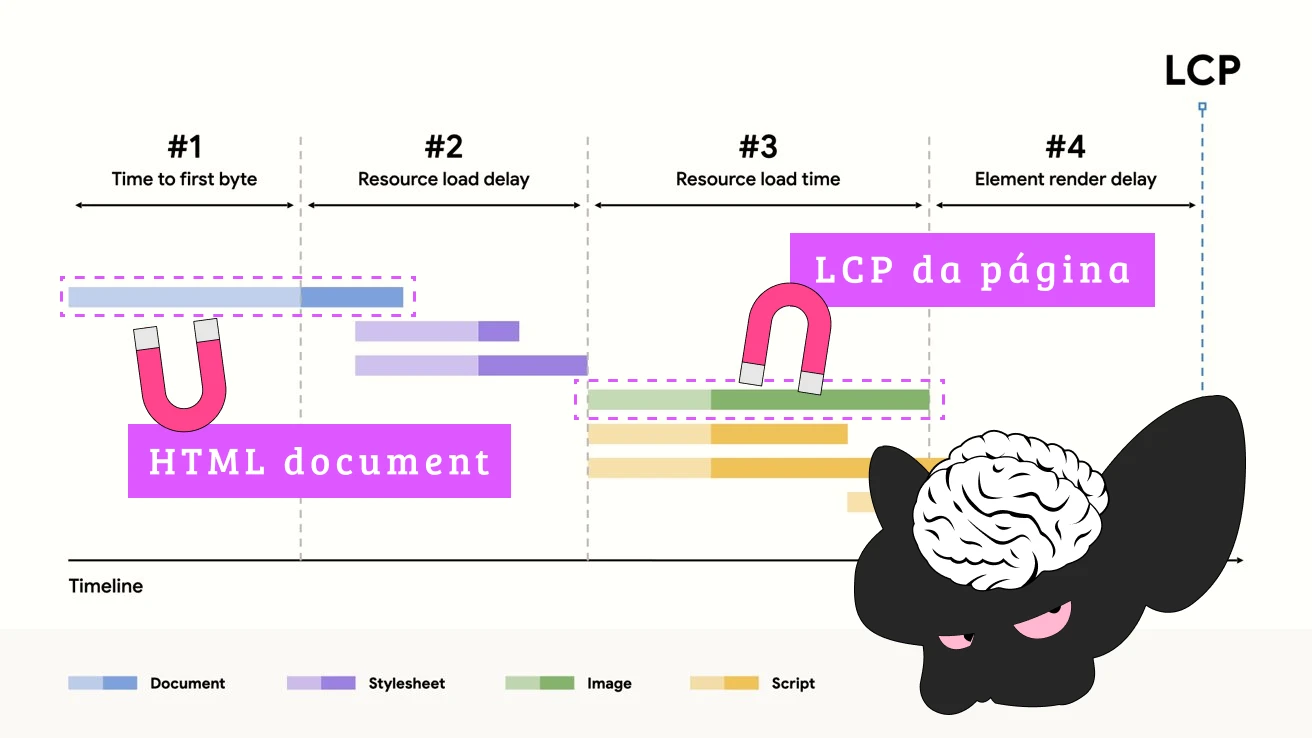
A Largest Contentful Paint (LCP) mede o tempo que leva para o maior elemento de conteúdo visível na página carregar completamente. Esse elemento pode ser uma imagem, um vídeo ou um bloco de texto. O LCP é crucial porque reflete a percepção do usuário sobre a velocidade de carregamento do site.

Elementos comuns que afetam o LCP
- Imagens grandes ou não otimizadas: O uso de imagens pesadas sem compressão pode aumentar significativamente o tempo de carregamento.
- Tempos de resposta do servidor: Um servidor lento pode atrasar o carregamento do conteúdo principal.
- Renderização do lado do cliente: Processos complexos de renderização no navegador do usuário podem retardar a exibição do conteúdo.
Otimizações recomendadas:
- Compressão de imagens: Utilize formatos modernos como WebP e ferramentas de compressão para reduzir o tamanho das imagens sem perder qualidade.
- Uso de CDNs: Content Delivery Networks (CDN) ajudam a reduzir a latência, servindo o conteúdo a partir de servidores próximos ao usuário.
- Pré-carregamento de recursos críticos: Utilize a tag
<link rel="preload">para garantir que os recursos críticos sejam carregados o mais rápido possível.
O Google recomenda que o LCP ocorra em até 2,5 segundos para garantir uma boa experiência ao usuário.
Interaction to Next Paint (INP) – Interatividade da página
A Interaction to Next Paint (INP) mede o tempo que a página leva para reagir a uma interação do usuário, como um clique em um botão ou link. Essa métrica é essencial porque interações lentas podem frustrar os usuários e aumentar a taxa de rejeição.
Problemas comuns que afetam o INP
- JavaScript pesado ou não otimizado: Scripts longos ou mal otimizados podem retardar a resposta da página.
- Execução de tarefas de longa duração: Tarefas que bloqueiam o main thread do navegador impedem que ele responda rapidamente às interações do usuário.
Otimizações recomendadas:
- Minificação de JavaScript: Remova espaços, quebras de linha e outros caracteres desnecessários para reduzir o tamanho dos arquivos.
- Divisão de tarefas longas: Fragmentar tarefas longas em menores pode ajudar a manter o thread principal livre para responder às interações do usuário.
- Uso de Web Workers: Utilize Web Workers para executar scripts pesados em segundo plano, liberando o main thread para a interatividade.
O INP ideal deve ser inferior a 200 milissegundos para uma experiência suave.
Cumulative Layout Shift (CLS) – Estabilidade visual da página
A Cumulative Layout Shift (CLS) mede a frequência com que os elementos da página mudam de posição inesperadamente enquanto a página ainda está carregando. Esses movimentos podem ocorrer devido ao carregamento assíncrono de recursos, como imagens sem dimensões especificadas ou anúncios que aparecem subitamente.
Problemas comuns que afetam o CLS
- Imagens sem dimensões especificadas: Quando as dimensões não são definidas, o layout pode ser reconfigurado à medida que as imagens carregam.
- Publicidade e iframes: Elementos de terceiros que carregam tardiamente podem causar mudanças bruscas no layout.
- Fonts e outros elementos dinâmicos: Fontes personalizadas e elementos que carregam de forma assíncrona também podem provocar alterações no layout.
Otimizações recomendadas:
- Definição de dimensões para imagens e vídeos: Sempre especifique largura e altura nos elementos de mídia para evitar mudanças inesperadas no layout.
- Alocação de espaço para anúncios: Reserve espaço na página para anúncios que serão carregados posteriormente.
- Fontes web otimizadas: Use fontes que minimizam o impacto na renderização e no layout.
Uma boa pontuação de CLS deve ser de 0,1 ou menos para garantir uma experiência visual estável.
Ferramentas para medir as métricas Core Web Vitals
Existem várias ferramentas para medir as métricas Core Web Vitals, tanto do Google quanto de terceiros, que ajudam a medir e analisar as premissas importantes. Abaixo estão algumas mais utilizadas no dia a dia, que inclusive são gratuitas:
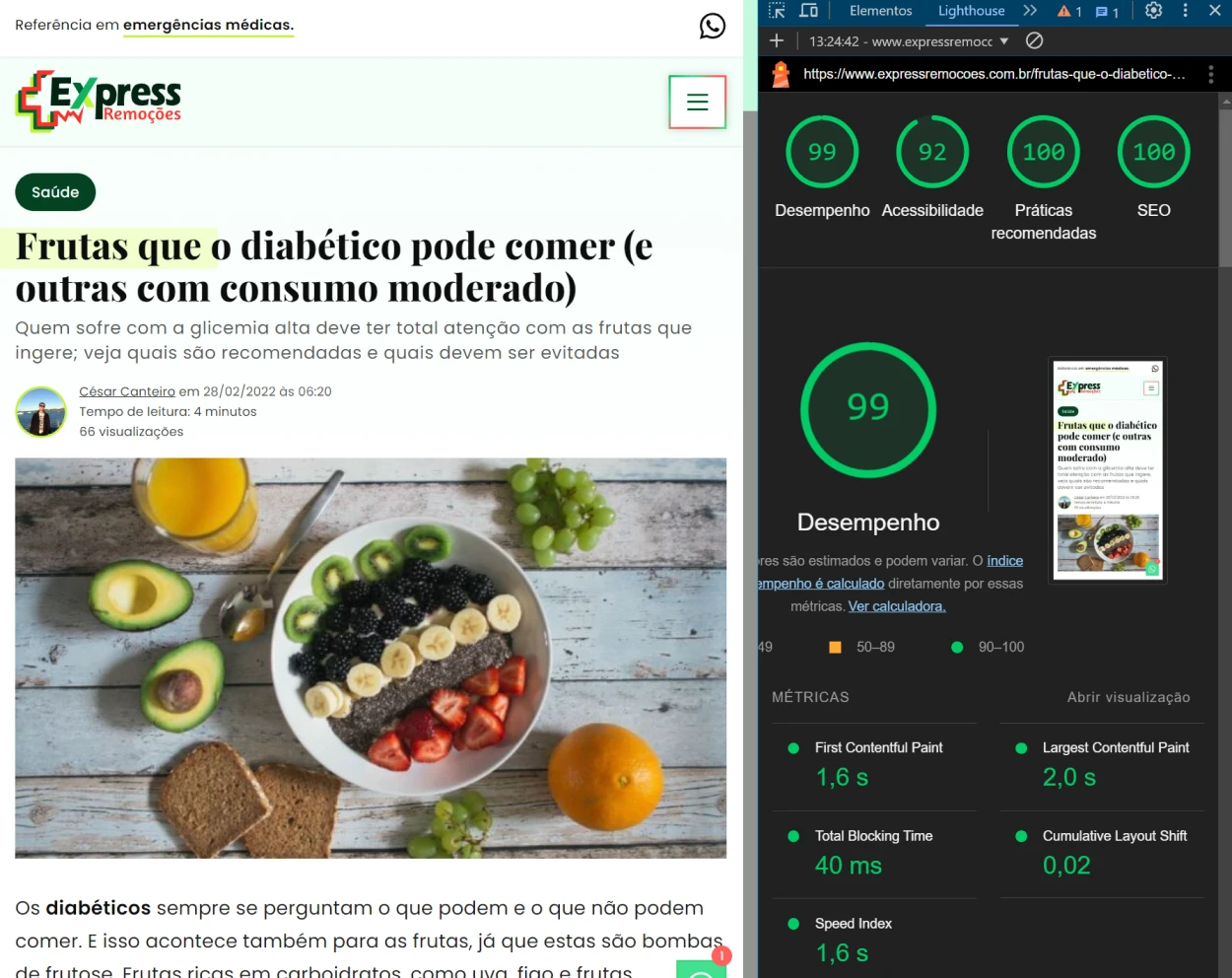
Google PageSpeed Insights
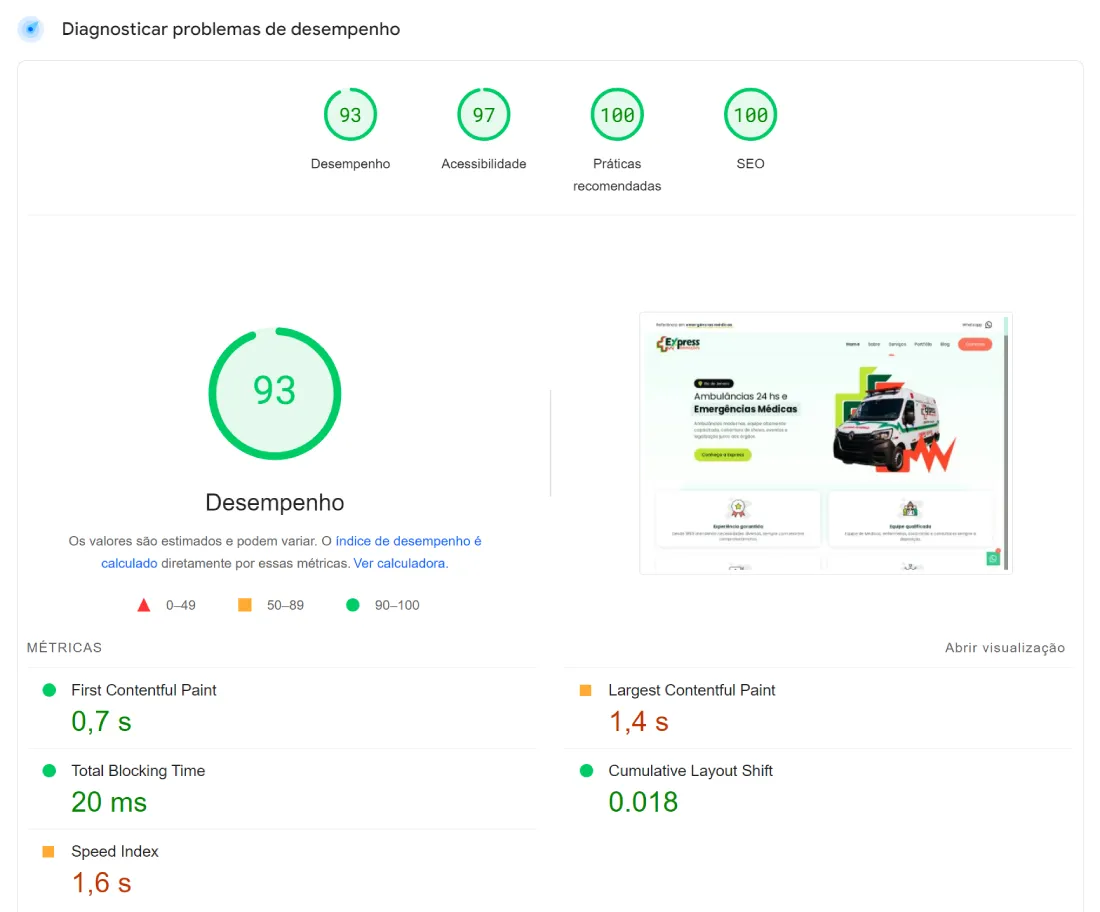
O Google PageSpeed Insights é uma ferramenta amplamente utilizada que fornece dados sobre as Core Web Vitals tanto para dispositivos móveis quanto para desktop. Além de mostrar as pontuações das métricas, a ferramenta oferece sugestões detalhadas para otimizar a performance da página.
Como usar:
- Acesse o site do PageSpeed Insights.
- Insira a URL da página que deseja analisar.
- Clique em “Analisar” e aguarde os resultados.
O relatório gerado inclui uma visão geral das pontuações LCP, INP e CLS, juntamente com outras métricas de performance e sugestões de melhorias.

O site acima apresentava vários problemas de carregamento e foi desenvolvido em WordPress com o plugin Elementor, que não recomendamos para projetos que necessitam de tráfego orgânico sólido. Refizemos o site do zero, seguindo as melhores práticas de formatação semântica e SEO, com foco nas principais métricas das Core Web Vitals. Hoje, o site carrega praticamente de forma instantânea.
Se você quiser saber mais, veja estas dicas de otimizações para SEO em sites WordPress.
Google Lighthouse
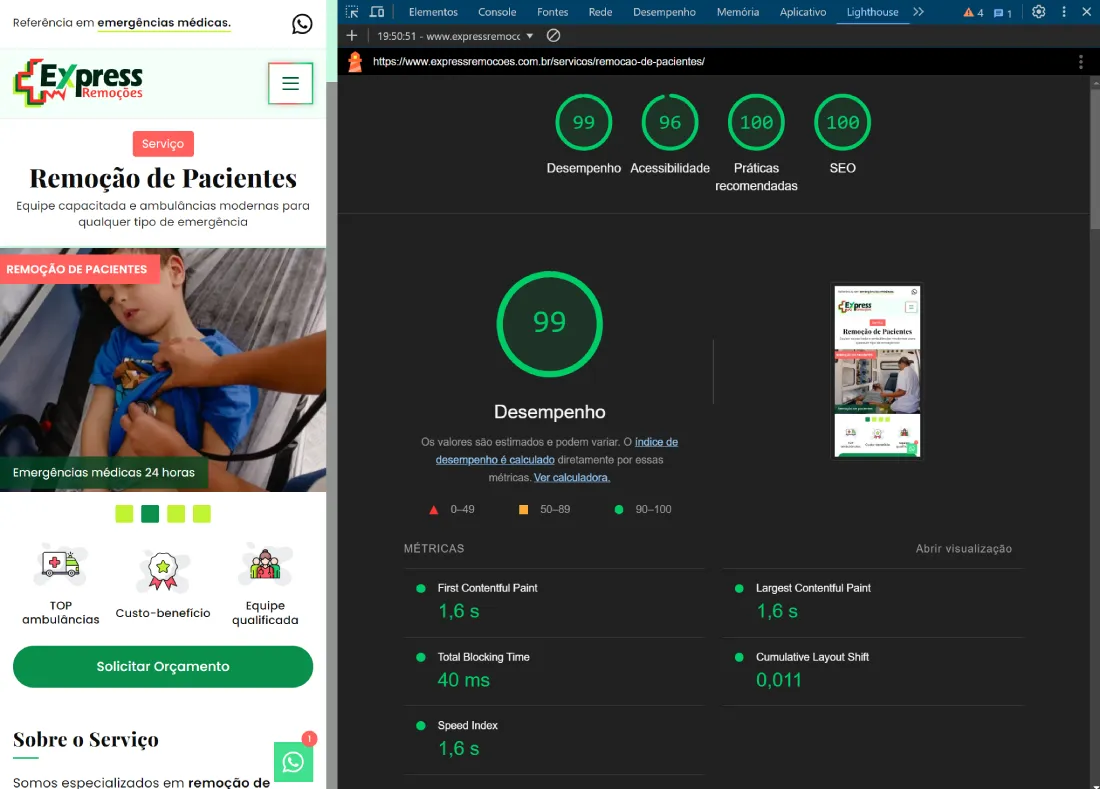
O Google Lighthouse é uma ferramenta de código aberto que pode ser usada tanto como extensão do navegador quanto diretamente nas DevTools do Chrome. Além das Core Web Vitals, o Lighthouse avalia outros aspectos do site, como acessibilidade e práticas recomendadas de SEO.
Como usar:
- Abra a página que deseja testar no Chrome.
- Clique com o botão direito e selecione “Inspecionar”.
- Navegue até a aba “Lighthouse” e clique em “Generate Report”.
O relatório fornecerá uma análise detalhada de várias métricas, incluindo as Core Web Vitals, e oferecerá recomendações para melhorias.

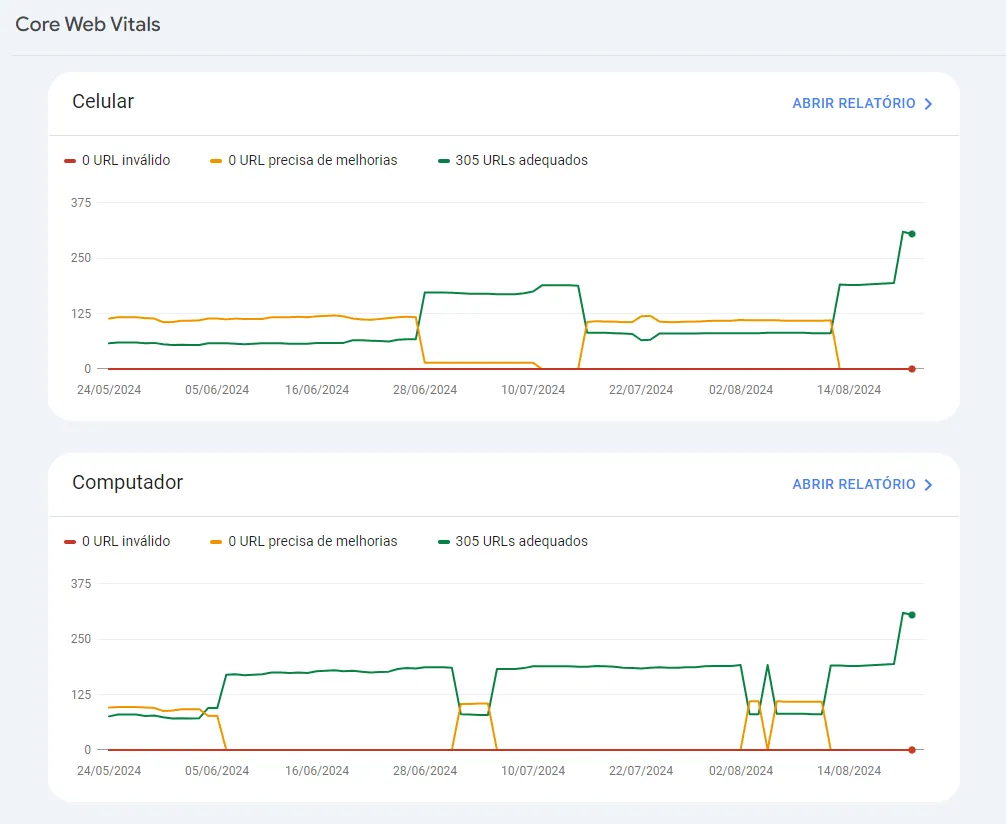
Google Search Console
O Google Search Console oferece uma visão completa das Core Web Vitals em todas as páginas do seu site. Ele permite que os webmasters identifiquem problemas em grande escala e monitorem o desempenho ao longo do tempo.
Como usar:
- Acesse o Google Search Console e faça login na sua conta.
- Navegue até a seção “Experiência da Página” no menu lateral.
- Clique em “Core Web Vitals” para ver um relatório detalhado do desempenho das suas páginas.
O Search Console categoriza as páginas em “Adequados”, “Precisa de Melhoria” e “Inválido” com base nas Core Web Vitals. Além disso, ele mostra quais URLs precisam de atenção e fornece links diretos para resolver os problemas identificados.

Outras ferramentas para medir o Core Web Vitals
GTmetrix (Plano PRO)
- Descrição: Embora tenha uma versão gratuita, o GTmetrix oferece planos pagos que incluem acesso a recursos avançados de teste, como a medição de Core Web Vitals. Ferramenta útil para monitorar e melhorar o desempenho do site com base em dados do Lighthouse.
- Principais Recursos: Análise avançada de desempenho, relatórios históricos, alertas automáticos, opções de teste geolocalizadas.
- Preço: Planos pagos a partir de $10 por mês.
Pingdom
- Descrição: Ferramenta de monitoramento de desempenho de site que oferece insights sobre velocidade de página e monitoramento de Core Web Vitals. Oferece relatórios detalhados e recomendações para otimizar a experiência do usuário.
- Principais Recursos: Monitoramento de tempo de atividade, relatórios de desempenho, testes de velocidade de página, alertas em tempo real.
- Preço: Planos a partir de $10 por mês.
WebPageTest (Plano PRO)
- Descrição: Ferramenta robusta para análise de desempenho da web que mede Core Web Vitals e fornece dados detalhados sobre a performance do site. Oferece scripts de teste personalizados, testes recorrentes, e relatórios detalhados para identificar problemas de desempenho.
- Principais Recursos: Testes personalizados, suporte a múltiplas localizações, relatórios avançados de desempenho, integração com outras ferramentas.
- Preço: Planos a partir de $15 por mês.
Semrush (SEO Toolkit com Auditoria de Sites)
- Descrição: Uma ferramenta de SEO multifuncional que inclui recursos de auditoria de site para medir o Core Web Vitals. Oferece um conjunto completo de ferramentas de SEO, marketing de conteúdo, e análise competitiva.
- Principais Recursos: Auditoria de site, rastreamento de palavras-chave, monitoramento de backlinks, análise de concorrentes, relatórios personalizados.
- Preço: Planos a partir de $129.95 por mês.
Screaming Frog SEO Spider (Licença Paga)
- Descrição: O Screaming Frog é uma ferramenta poderosa de SEO que permite auditar sites e identificar problemas relacionados a SEO e Core Web Vitals. A versão paga oferece uma auditoria abrangente de páginas, incluindo análise de desempenho e problemas relacionados aos Core Web Vitals.
- Principais Recursos: Rastreamento de sites completo, auditoria de SEO, análise de Core Web Vitals, integração com Google Analytics e Search Console, relatórios personalizados.
- Preço: Licença paga a partir de £199 por ano.
Melhores práticas para otimização do Core Web Vitals
Agora que entendemos a importância e as ferramentas para medir as Core Web Vitals, é essencial saber como otimizar seu site para garantir uma boa pontuação nessas métricas. Abaixo, listamos algumas das melhores práticas que utilizamos para melhorar cada uma das principais métricas.
Antes das nossas dicas, veja um vídeo do próprio Google sobre o tema:
Otimizando o Largest Contentful Paint (LCP)
- Melhore o tempo de resposta do servidor: opte por servidores rápidos e otimizados para reduzir o tempo de resposta. IPs dedicados, largura de banda, histórico da empresa, tudo isso conta. Além disso, o uso CDNs (Content Delivery Networks) para servir conteúdo de maneira mais rápida e eficiente são fundamentais, como a Cloudflare.
- Carregamento assíncrono de CSS e JavaScript: scripts e folhas de estilo css que bloqueiam a renderização podem atrasar o LCP. Minifique e carregue esses recursos de forma assíncrona sempre que possível.
- Priorize o carregamento do conteúdo acima da primeira dobra: o conteúdo que aparece na parte visível da tela deve ser carregado primeiro. Implemente técnicas como Lazy Loading para diferir o carregamento de elementos abaixo da dobra. Além disso, identifique a imagem ou recurso mais pesado da primeira dobra e faça um preload para que ele carregue mais rápido.
- Otimização de imagens: use formatos modernos como WebP, e técnicas de compressão para reduzir o tamanho das imagens sem sacrificar a qualidade. Além disso, especifique dimensões de altura e largura para evitar reflows.
Otimizando o Interaction to Next Paint (INP)
- Reduza a execução de JavaScript: scripts pesados ou mal otimizados podem bloquear o main thread, atrasando a resposta a interações. Minifique e compacte o JavaScript para melhorar a performance.
- Use técnicas de Code Splitting: divida o código em pedaços menores e carregue apenas o necessário para cada página. Isso reduz o tempo de carregamento inicial e melhora a resposta a interações.
- Web Workers: execute tarefas intensivas de processamento em segundo plano com Web Workers para liberar o main thread e manter a página responsiva.
- Adie o carregamento de recursos não essenciais: carregue recursos não críticos, como scripts de análise ou widgets sociais, após a interação inicial do usuário, para garantir que a página seja interativa o mais rápido possível. Utilize sempre o Google Tag Manager para controlar os scripts e recursos de terceiros que são apensxados na sua aplicação ou site.
Otimizando o Cumulative Layout Shift (CLS)
- Reserve espaço para imagens e vídeos: sempre defina largura e altura para imagens e vídeos para evitar mudanças inesperadas no layout.
- Display Swap: utilize font-display: swap para evitar reflows causados pelo carregamento de fontes personalizadas.
- Gerencie o carregamento de anúncios: reserve espaço no layout para anúncios e iframes, evitando que eles provoquem deslocamentos ao carregarem. Atrase o carregamento deles (existem diversas formas de fazer isso com o IntersctionObserver do JavaScript, ou até recursos nativos como atributo
loading="lazy"utilizado direto na tag HTML (lembrando que oloading="lazy” funciona em imagens, vídeos e iframes). - Evite a inserção dinâmica de conteúdo: Se precisar adicionar conteúdo dinamicamente, como pop-ups ou banners, faça-o de forma que não cause mudanças bruscas no layout. Considere animar a transição para torná-la mais suave.
Sites em WordPress são capazes de ter notas boas nas métricas de Core Web Vitals?
Definitvamente sim, mesmo sendo uma plataforma baseada em PHP, que utiliza o servidor para servir páginas para os usuários. Atualmente, com as tecnologias client side, ou seja, páginas são geradas no navegador do cliente ao invés do servidor em si, muito se questiona se vale a pena utilizar o WordPress e outras aplicações consideradas mais “antigas”, mas isso é uma grande “balela”.
Escolher o WordPress para o seu site é uma decisão inteligente por diversas razões. Primeiramente, o WordPress é uma das plataformas mais populares e amplamente utilizadas no mundo, conhecida por sua flexibilidade e facilidade de uso. Mesmo que você não tenha experiência técnica, o WordPress oferece uma interface amigável que permite criar e gerenciar sites com facilidade.
Um grande benefício é a capacidade do WordPress de ser otimizado para SEO, com diversas ferramentas e plugins que ajudam a melhorar a visibilidade orgânica.
Ah… mas vale lembrar que se for usar um CMS como o WordPress, é melhor não usar muitos plugins, fugir do Elementor (o dementador do SEO), e contratar alguém que entende do assunto desenvolvimento de sites em WordPress.

Se você tem tem um site em WordPress essa é para você: dicas de otimizações para SEO em sites WordPress.
Monitoramento contínuo das métricas de Core Web Vitals
Otimizar as métricas de Core Web Vitals não é uma tarefa única, mas sim um processo contínuo. À medida que seu site evolui, novas páginas são criadas e novos conteúdos são adicionados, é necessário monitorar regularmente para garantir que a experiência do usuário permaneça excelente.
Ferramentas como o Google Search Console e o Google Analytics podem ser configuradas para alertá-lo sobre quedas de performance ou problemas emergentes, permitindo que você tome medidas proativas.
As Core Web Vitals são mais do que apenas métricas técnicas; elas são um reflexo direto da experiência do usuário no seu site. Com a crescente importância dessas métricas no algoritmo do Google, ignorá-las pode resultar em perda de tráfego e, consequentemente, de oportunidades de negócio. Ao otimizar seu site com base nas Core Web Vitals, você não apenas melhora suas chances de um bom ranqueamento no Google, mas também oferece uma experiência de qualidade para os seus visitantes, o que, em última análise, resulta em maior engajamento, melhores taxas de conversão e um impacto positivo nos resultados da sua empresa.
Se você precisa de ajuda para otimizar o seu site, entre em contato com a Pink and Brain. Somos ratos quando o assunto é otimizar sites através das métricas de Core Web Vitals.