Manipulando a scrollbar com CSS: como esconder, estilizar e mais
Manipular a scrollbar pode melhorar muito a experiência do usuário, deixando o design mais limpo e elegante. Confira dicas para torná-la um artifício de UX.

Índice
- Como esconder a scrollbar sem desativar o scroll
- Para navegadores modernos (Chrome, Edge, Safari):
- Para Firefox:
- Para Internet Explorer e Edge antigo:
A scrollbar (barra de rolagem) de um site é aquele elemento na lateral que mostra em que ponto do página o usuário está. Ela pode ser usada tanto no eixo X quanto no Y, e pode ser manipulada de diversas formas usando apenas CSS.

Neste post, você aprenderá a:
- Esconder a scrollbar sem desativar a rolagem;
- Personalizar a aparência da scrollbar;
- Modificar o comportamento da rolagem;
- Tornar a rolagem mais suave.

1. Como esconder a scrollbar sem desativar o scroll
Se deseja ocultar a scrollbar, mas ainda permitir a rolagem do conteúdo, use as seguintes regras CSS:
Para navegadores modernos (Chrome, Edge, Safari):
.elemento::-webkit-scrollbar {
display: none;
}Para Firefox:
.elemento {
scrollbar-width: none;
}Para Internet Explorer e Edge antigo:
.elemento {
-ms-overflow-style: none;
}Com essas configurações, a barra de rolagem ficará invisível, mas o usuário ainda poderá rolar o conteúdo.
2. Como estilizar e personalizar a scrollbar
Se quiser estilizar a barra de rolagem em navegadores baseados em WebKit (Chrome, Safari, Edge), utilize os seguintes seletores:
.elemento::-webkit-scrollbar {
width: 8px;
height: 8px;
}
.elemento::-webkit-scrollbar-track {
background: #f1f1f1;
}
.elemento::-webkit-scrollbar-thumb {
background: #888;
border-radius: 4px;
}
.elemento::-webkit-scrollbar-thumb:hover {
background: #555;
}Explicação:
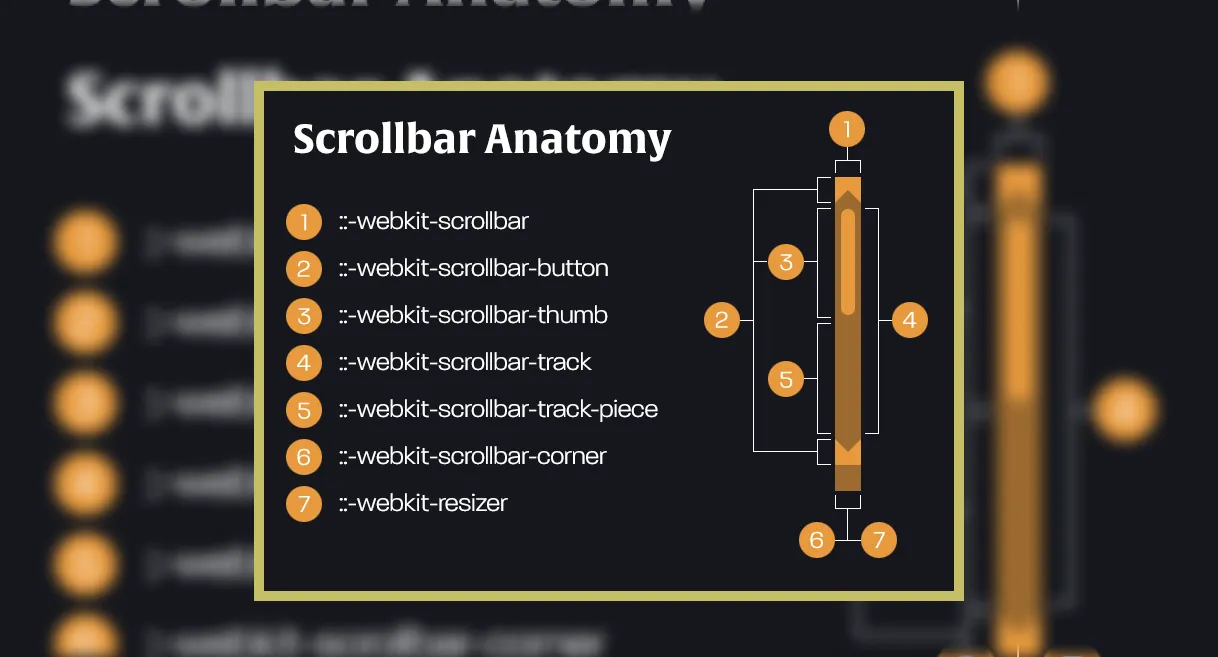
::-webkit-scrollbar→ Define o tamanho da scrollbar.::-webkit-scrollbar-track→ Define a área de fundo da scrollbar.::-webkit-scrollbar-thumb→ Define o “botão” que o usuário arrasta.::-webkit-scrollbar-thumb:hover→ Estiliza a scrollbar ao passar o mouse.
📌 Observação: o Firefox permite personalizar apenas a largura usando
scrollbar-width, mas não oferece suporte a cores ou outros estilos avançados.
3. Como fazer a rolagem suave
Caso queira que a rolagem seja mais fluida, adicione este CSS:
html {
scroll-behavior: smooth;
}Isso faz com que os links internos da página rolem suavemente até o destino, ao invés de saltar diretamente.
4. Como criar uma scrollbar oculta que aparece ao passar o mouse
Se deseja esconder a scrollbar e mostrá-la apenas quando o usuário passar o mouse sobre o elemento, utilize:
.elemento::-webkit-scrollbar {
width: 0px;
}
.elemento:hover::-webkit-scrollbar {
width: 8px;
}Manipular a scrollbar pode melhorar muito a experiência do usuário, deixando o design mais limpo e elegante. Com essas técnicas, você pode ocultar, personalizar e até tornar a rolagem mais fluida.
Se quiser desennvolver um site de sucesso, com todas as prtemissas para SEO, UX e conversão, entre em contatos com os ratos do desenvolvimento web! 🚀